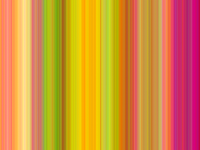
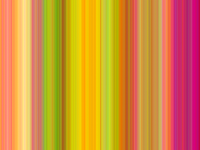
การทำพื้นหลังเป็นเส้นๆ สีสัน สวยๆ
ทำง่ายมากเลย จะเอาไปแต่งรูป หรือทำเป็น BG ที่ Hi5 ก็ได้
Make This:

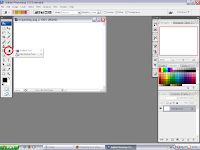
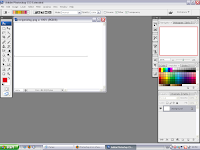
Step 1

เลือก Garident Tool ตามภาพเลยจ้า
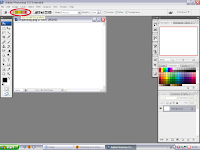
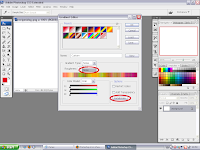
Step 2

ไปคลิกที่รูป Garident ข้างบน คลิกที่รูป ไม่ใช่ลูกศรข้างรูปนะว้อย
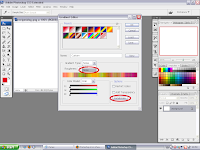
Step 3

ให้เลือก Noise พอเลือกแล้ว ไปคลิกที่ Randomize แล้วเราจะเห็นว่าสีของเราเปลี่ยนไปเรื่อยๆ จะไม่ซ้ำกันเลย คลิกที่ Randomize ต่อไปจนกว่าเราเอารูปแบบที่เราชอบ เสร็จแล้วก็คลิก Ok ตามเคย
Step 4

แล้วเราก็ลากที่ต้องการ ลากให้ตรงถ้าอยากเป็นแนวตั้ง หรือแบบไหนก็ได้ตามชอบ

Step 1

เลือก Garident Tool ตามภาพเลยจ้า
Step 2

ไปคลิกที่รูป Garident ข้างบน คลิกที่รูป ไม่ใช่ลูกศรข้างรูปนะว้อย
Step 3

ให้เลือก Noise พอเลือกแล้ว ไปคลิกที่ Randomize แล้วเราจะเห็นว่าสีของเราเปลี่ยนไปเรื่อยๆ จะไม่ซ้ำกันเลย คลิกที่ Randomize ต่อไปจนกว่าเราเอารูปแบบที่เราชอบ เสร็จแล้วก็คลิก Ok ตามเคย
Step 4

แล้วเราก็ลากที่ต้องการ ลากให้ตรงถ้าอยากเป็นแนวตั้ง หรือแบบไหนก็ได้ตามชอบ
วิธีหา ur lของภาพ
1.คลิกขวาที่ภาพนั้นๆเลือก properties

2. ก๊อปปี้ ตรง address url

3.ตรงนั้นแหละคือ url ภาพ ก๊อปปี้มาใส่ในโค๊ดต่างๆได้เยยค่ะ

1. เปิดโปรแกรมโฟโต้ชอป เปิดภาพเฮดที่ต้องการทำออกมา File >> open
เมื่อเปิดภาพเฮดออกมาให้สังเกตุที่ pallete ของเลเยอร์
มันจะมีรูปกุญแจอยู่ทำการปลดล็อกภาพเฮด
เลือกที่เมนูด้านบน image >> mode >> Rbg colour
ภาพจะปลดล็อก

ทำการปลดล็อกภาพ

สังเกตุว่ารูปกุญแจจะหายไปแสดงว่าเราทำการปลดล็อกเรียบร้อยแระ

2.ทำการตัดส่วนที่เราต้องการนำรูปเราเองมาใส่ ด้วยการเลือกแถบเครื่องมือด้านข้าง
เลือกเครื่องมือ Lasso tool เพื่อทำการกำหนดขอบเขตพื้นที่ที่เราต้องการตัดภาพออก

เมื่อเราทำการกำหนดขอบเขตของภาพที่เราต้องการลบเรียบร้อยแล้ว
ในภาพจะเกิดเส้นประเล็กๆขึ้นรอบๆภาพที่เราเลือก

3.เมื่อเรากำหนด selectionของภาพเรียบร้อยเราก็ทำการลบภาพที่กำหนดออกด้วยการกด Del ที่คีย์บอร์ดของเรา

4.เปิดภาพของเราออกมา File >> open แล้วเลือกรูปที่เราต้องการออกมา

เมื่อเปิดภาพของเราขึ้นมาภาพมันจะล็อกอีกแล้วววววทีนี้ให้นำเมาส์ไปดับเบิ้ลคลิกที่รูปกุญแจนั้น
ก็จะมีหน้าต่างขึ้นมาเพื่อให้เราตั้งชื่ออย่าไปสนใจให้กดokไปภาพจะปลดล็อกแล้วค่ะ

5.ทำการลดหรือเพิ่มขนาดภาพของเราให้มีขนาดพอดีกับกรอบภาพของเฮด
โดยการเลือกแถบเมนูด้านบน image >> image size ทำการกำหนดภาพให้เท่าๆกับกรอบ
6.ทำการลากรูปของเรามาใส่ในเลเยอร์ของเฮด ด้วยการเลือกแถบเครื่องมือด้านข้าง
>> move tool แล้วคลิกที่ภาพเราแล้วลากมาใส่ในเลเยอร์ของเฮดจะเป็นตามภาพเลยค่ะภาพเรามาอยู่บนเฮดแย้ววว

7.ภาพที่เราลากมาใส่ในเฮดมันจะอยู่บนเฮดชิมิค่ะ ทีนี้เราจะมาทำการนำภาพให้อยู่หลังเฮด โดยการ ใช้เมาสคลิกที่เลเยอร์ ที่ 2ซึ่งเป็นเลเยอร์ของภาพเราแล้วลากลงมาให้เลเยอร์ที่ 2มาอยู่ด้านล่าง เลเยอร์ที่ 1

ภาพของเราอยู่ในกรอบแล้วชิมิค่ะ จากนั้นเราก็ปรับตำแหน่งของภาพแบบที่เราต้องการ

8. จากนั้นขั้นตอนต่อไปก็จะทำการรวมเลเยอร์ทั้งสองให้เป็นเลเยอร์เดียวกัน
โดยใช้เมาส์คลิกที่เลเยอร์ด้านลบแล้วกด Ctrl+E ที่ คีย์บอร์ด

เลเยอร์จะรวมกันเป็นเลเยอร์เดียวแล้วคร่า

9.ทำการ เซฟภาพโดยการเลือกเครื่องมื่อแถบบน File >>> Save for web >> ตั้งชื่อ
แค่นี้ก็เสร็จเรียบร้อยแย้วค่ะ .....


